|
Всем доброго времени суток. :) Это снова я, Student. Как вы уже догадались по названию, речь в этом уроке пойдет о прелоадере. Для начало объясню, что это такое и для чего он нужен.
Прелоадер (в народе Загрузчик) - это интерактивный анимационный клип, чаще всего в виде постепенно закрашивающейся полосы. Он показывает, сколько процентов основного ролика загружено в кеш-память вашего компьютера. Но прелоадер необходим лишь в тех случаях, когда ваш ролик имеет настолько большие размер, что не успевает загрузиться полностью при запуске. В этом случае, если прелоадера нет, то ролик может отображаться неправильно. Поэтому нужно время, чтобы ролик полностью загрузился. А чтобы не ждать у пустого экрана полной загрузки, находясь в неведении, сколько эта загрузка будет длиться, используют загрузчики. Самый элементарный пример прелоадера вы видите каждый день, когда включаете компьютер. (пример Windows XP) Значек Windows XP и синяя (или зеленая) полоска, которая бегает слева направо. Ну хватит теории. Начнем, пожалуй.
Напоминаю, что данные занятия проводятся по программе Macromedia Flash MX 2004 Professional. Программа должна быть нерусифицированная.
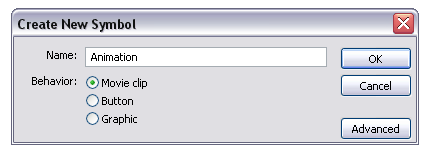
Заранее хочу предупредить, что наш прелоадер будет несколько отличаться ото всех. Надоели стандартные планшеты. Запускаем Флешку. И создаем новый символ с названием "Animation". Для этого в панели управления (это самая верхняя) выбираем: Insert >> New simbol... Ну или просто нажимаем Ctrl+F8 :) В открывшемся окошке выбираем тип символа(Movie clip) и даем ему название. Так, как показано на рисунке.
 И нажимаем OK. И нажимаем OK.
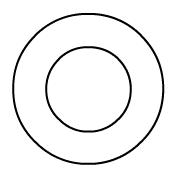
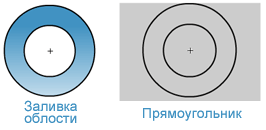
Теперь мы находимся не в основной сцене, а в символе, который только что создали. Здесь мы будем творить непосредственно саму анимацию. То, что будем видеть при загрузке. Для работы нам нужно три слоя. Один у нас создался сразу. Создаем еще два (два раза нажимаем на иконку "Insert layer". Где она находится, я объяснял в первом уроке). Верхний назовем "Contur", второй - "Mask" и третий (нижний) - "Color". Теперь нарисуем в слое "Contur" две окружности. Желательно, идеальные. Для этого при ведении окружности удерживайте клавишу Shift. Рисуем одну большую, потом выделяем заливку и удаляем ее. Рисуем внутри первой в центре вторую окружность, меньшую диаметром. И таким же образом удаляем заливку. В итоге у вас должно получиться так.

Теперь заливаем область Между окружностями каким-либо цветом. Для пущего эффекта могу предложить залить градиентом (переход от одного цвета к другому). Выдеяем заливку, вырезаем ее (Ctrl+x) и вставляем (Ctrl+v) в слой "Color". Ну и подгоняем, чтоб вписывалась в нужную область. Осталось самое сложное. В слое "Mask" рисуем прямоугольник так, чтобы он полностью закрывал заливку окружностей. Но не нужно делать его огромным. Желательно, чтобы был не намного больше самой круглой заливки. И удаляем у прямоугольника контур. Чтоб только заливка осталась. Сверим результаты:

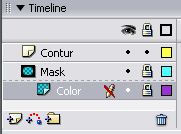
Начинаем анимацию. Выделяем сотый кадр на полосе слоя "Contur" и нажимаем F5. На сотом кадре слоя "Mask" нажимаем F6 (ставим ключевой кадр). И на сотом кадре слоя "Color" тоже нажимаем F5. Теперь выделяем первый кадр слоя "Mask", нажимаем "Q" и опускаем уровень прямоугольника чуть ниже уровня круговой заливки. Теперь выделяем 99 кадров этого слоя (все, кроме последнего-ключевого) и в нижней панели в строке Tween выбираем "Shape". Опять выделяем первый кадр и жмем Enter: прямоугольник должен постепенно рости, закрывая собой круговую заливку. Работает? Если нет, то перепроверьте, все ли шаги вы сделали правильно. Если работает, то замечательно. Теперь правой кнопкой жмем на самом слое "Mask" и в выпавшем меню выбираем "Mask". У вас должна получиться такая картинка со слоями:

Ну чтож, могу вас поздравить. Половину работы мы выполнили. А чего эт вы удивились так? Да, да, только половину.
Теперь создаем новый символ (благо дело, это мы уже умеем). Тоже Movie clip и назовем его.....ну Preloader к примеру. :) Здесь нам так же понадобятся три слоя. На нижний слой вытаскиваем наш мувик "Animation" (вытаскиваем из библиотеки. Открывается библиотека клавишами "Ctrl+L"). В нижней панели свойств пишем ему имя "anim" (строка над координатами мувика). Выделяем третий кадр этого слоя и нажимаем "F5". У второго слоя все три кадра делаем ключевыми ("F6"). А на третий (верхний) слой положим текстовое поле (кнопка "T") такой длиной, чтоб в нем помещаось четыре символа, но писать там ничего не нужно. Поместим это поле в центр нашей окружности. В свойсвах текст. поля (нижняя панель) Statiс Text меняем на Dinamic Text, в строке VAR впишем label, жмем на рядом находящуюся кнопочку "Character", отмечаем там Specify Ranges, выбираем пятую сверху строчку Basic Latin и нажимаем ОК.
Теперь займемся вторым слоем. Открываем панель ActionScript, выделяем первый кадр второго слоя и вставляем в панель этот код:
_root.stop ();
var percents = 0.0;
Далее выделяем второй кадр и вставляем в область панели ActionScript этот код:
if (_root.getBytesLoaded () == _root.getBytesTotal ()) {
percents = percents + 1.0;
if (percents > 100.0) {
percents = 100.0;
}
} else {
percents = Math.floor (_root.getBytesLoaded () / _root.getBytesTotal () * 100.0);
}
anim.gotoAndStop (percents + 1);
label = percents;
Выделяем третий кадр и вставляем в область панели ActionScript этот код:
if (percents < 100.0) {
gotoAndPlay (2);
} else {
_visible = false;
_root.gotoAndPlay("play");
stop ();
}
Создадим еще один слой, также растянем его до сотого кадра ("F5"). Ничего рисовать в нем не будемВ области панели ActionScript впишем stop().
Теперь возвращаемся в основную сцену. И тут нам тоже понадобятся три слоя. На нижний слой вытаскиваем из библиотеки мувик "Preloader". В этом слое у нас будет только один кадр. Во втором слое первый ключевой кадр оставляем пустым, делаем второй ключевой кадр и запихиваем туда что-нибудь тяжеленькое. Например какую-нибудь увесистую картинку.В верхнем слое тоже делаем еще один ключевой кадр, но оба кадра оставляем пустыми. В первом кадре в области панели ActionScript впишем:
fscommand ("fullscreen", "false");
fscommand ("allowscale", "false");
А сам кадр назовем "Preload" (строка "Frame" в нижней панели слева).
Теперь выделяем второй кадр, в области панели ActionScript впишем stop(), а сам кадр назовем "play".
Ну вот и все. Теперь проверяем: жмем два(!) раза "Ctrl+Enter". Надеюсь, что у вас все получилось. По всем вопросам обращайтесь ко мне на форуме или на e-mail: student2k1@mail.ru.
|